As modern apps grow more complex, the tools and patterns we use to build them need to evolve too. With microservices, cloud-native architectures, and an explosion of client devices—web, mobile, IoT, you name it—developers face the challenge of delivering fast, secure, and tailored user experiences. Enter Backend for Frontend (BFF), an architecture pattern designed to bridge the gap between diverse frontends and the complex services behind them.
Here’s a simplified, hands-on take on BFF architecture for developers like you.

What Is Backend for Frontend (BFF)?
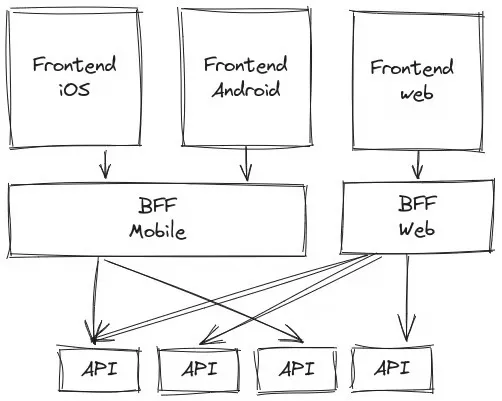
Think of a BFF as a custom backend for each type of frontend. Instead of relying on a one-size-fits-all API, each frontend (mobile app, web app, wearable, etc.) gets its own backend tailored to its unique needs.
A BFF acts like a translator and coordinator for the frontend. Here’s what it does:
- Orchestrates API Calls: Gathers data from multiple services.
- Formats Data: Shapes it into something easy for the frontend to consume.
- Handles Frontend-Specific Logic: Applies any transformations or optimizations specific to the frontend’s use case.
By keeping things client-focused, a BFF ensures that each app gets just what it needs—nothing more, nothing less.
How BFF Works
Let’s break it down into steps:
- Client Request: A frontend (e.g., mobile app) sends a request to its corresponding BFF.
- BFF Magic: The BFF pulls data from multiple microservices (e.g., user service, inventory service), combines it, transforms it, and applies any frontend-specific logic.
- Tailored Response: The BFF sends back a ready-to-use response optimized for the client’s needs.

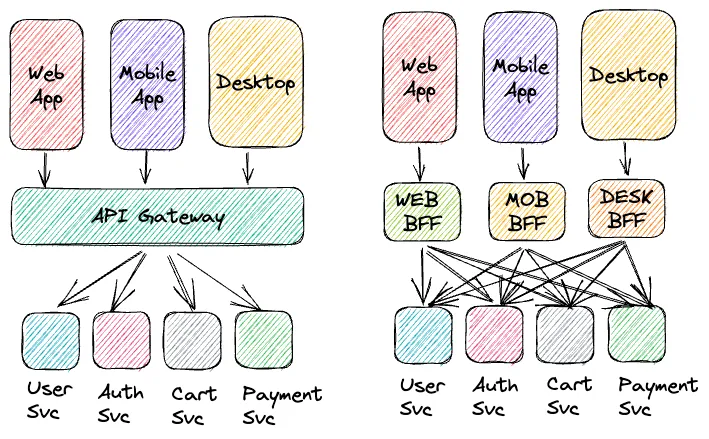
Why Not Just Use an API Gateway?
API gateways are great for routing, authentication, and rate limiting, but they’re not designed to handle the nitty-gritty of frontend-specific data needs. For example:
- A mobile app might need lighter, compressed responses for slower networks.
- A web app might require more detailed data for richer functionality.
In traditional setups, a single API often forces clients to over-fetch (too much data) or under-fetch (too little), leading to extra round trips. BFF fixes this by tailoring responses for each client.
Why BFF Rocks for Engineers
Here’s why software teams love BFF:
1. Tailored User Experiences
Your mobile app and web app have different needs. A BFF ensures that each gets precisely the data and performance tweaks it requires, like custom-fitting a suit for each platform.
2. Cleaner Architectures
By keeping frontend-specific logic in the BFF, your core services stay lean and reusable. It’s all about separation of concerns.
3. Improved Performance
BFFs cut down on unnecessary API calls and data processing in the frontend, leading to faster apps and happier users.
4. Faster Development
Frontend and backend teams can work independently. Each frontend team can build and iterate on its own BFF without worrying about stepping on another team’s toes.
5. Stronger Security
The BFF acts as a gatekeeper, handling token validation, rate limiting, and input sanitization, keeping your microservices secure.

When Should You Use BFF?
BFF isn’t always the answer, but it shines in these scenarios:
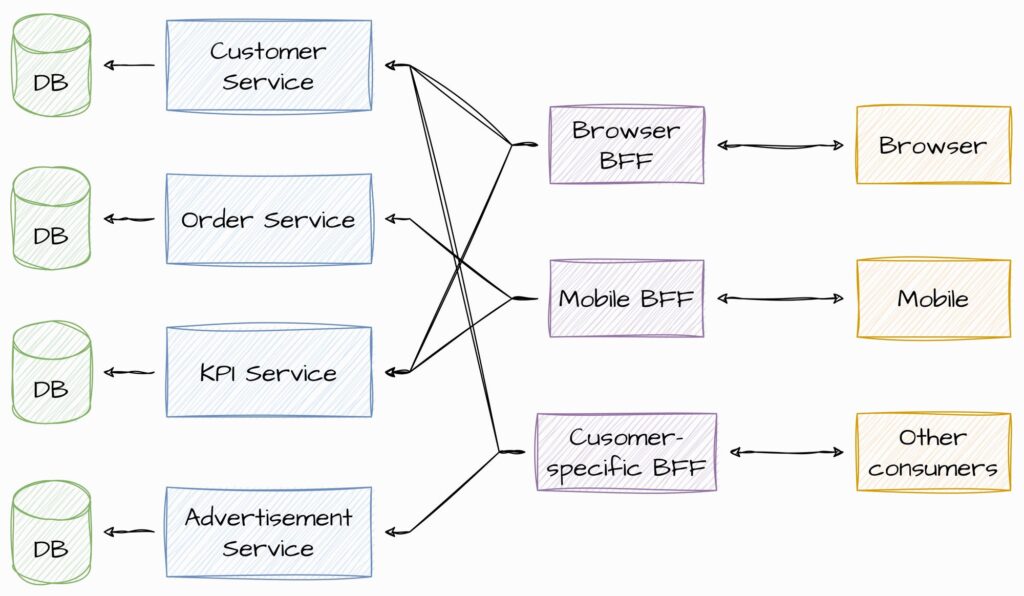
- Multi-Platform Apps: For apps that run on web, mobile, and IoT devices, BFF ensures each gets an experience optimized for its platform.
- Complex Microservices: When your frontend needs data from multiple services, the BFF can orchestrate those calls and combine responses into something usable.
- Legacy Systems: If you’re stuck with legacy APIs, a BFF can smooth things over, providing a modern, simplified interface for your frontends.
What’s the Catch?
No architecture is perfect. BFF comes with its own challenges:
- More Backends to Maintain
Each frontend gets its own BFF, which means more codebases, monitoring, and scaling to manage. - Risk of Inconsistencies
If your BFFs aren’t well-designed, you could end up with inconsistent data or logic across platforms. - Potential Bottlenecks
If a BFF becomes too complex or isn’t optimized, it can slow down requests and hurt overall performance.
Best Practices for BFF Success
To make BFF work smoothly, follow these tips:
- Keep Business Logic Out of BFFs: Let core services handle the heavy lifting. BFFs should focus on data orchestration and formatting.
- Cache Smartly: Use caching to reduce repeated calls, especially for mobile clients on slow networks.
- Centralize Error Handling: Manage errors in the BFF to prevent crashes or confusing error messages for users.
- Secure the BFF: Enforce authentication, authorization, and input validation at the BFF level to protect downstream services.
Real-World BFF Wins
1. Netflix
Netflix uses BFFs to deliver optimized experiences for mobile, desktop, and smart TVs. For example, mobile users get lightweight responses, while desktops fetch richer data.
2. Spotify
Spotify ensures smooth playback across devices by tailoring data delivery for each platform. Whether it’s your phone, tablet, or smart speaker, the BFF ensures fast, efficient performance.
Conclusion: Why BFF is Your App’s Best Friend
BFF isn’t just an architecture pattern—it’s a game plan for creating apps that deliver personalized, efficient, and secure experiences across platforms.
Yes, it adds complexity with multiple backends, but the benefits—better performance, cleaner code, and faster development—make it worth the effort.
Next time you’re building a multi-platform app, think of BFF as your secret weapon. It’s like having a personal chef for each frontend, serving exactly what it needs, cooked to perfection.
What do you think? Have you used BFF architecture in your projects? What challenges or wins did you experience? Let’s discuss!
