Transform Your Codebase: An In-Depth Guide to Vertical Slice Architecture for Software Engineers
Are you tired of organizing your project across layers? Traditional layered architecture, with its separation of concerns into horizontal layers such as Presentation, Application, and Domain, often results in scattered code. This approach can make changes and maintenance cumbersome, as a single feature might be spread across multiple layers. But there’s a compelling alternative: Vertical Slice Architecture (VSA).
Vertical Slice Architecture flips the script on how we structure code. Instead of organizing by layers, VSA structures code by feature. Each feature encompasses everything it needs, from API endpoints to data access. In this article, we will explore the basics of VSA, how to implement it in your projects, and the benefits it brings to your development process.
Understanding Vertical Slice Architecture
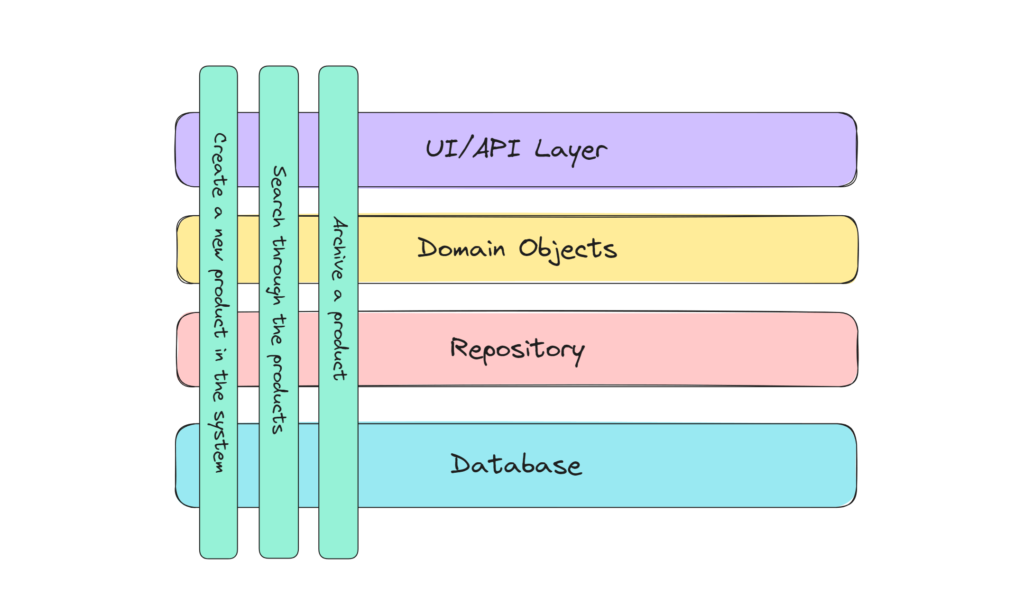
At its core, a vertical slice represents a self-contained unit of functionality. It’s a slice through the entire application stack, encapsulating all the code and components necessary to fulfill a specific feature. In traditional layered architectures, code is organized horizontally across various layers, making feature implementation scattered and complex. VSA addresses this by grouping all the code for a feature into a single slice.
This shift in perspective brings several advantages:
- Improved cohesion: Code related to a specific feature resides together, making it easier to understand, modify, and test.
- Reduced complexity: VSA simplifies your application’s mental model by avoiding the need to navigate multiple layers.
- Focus on business logic: The structure naturally emphasizes the business use case over technical implementation details.
- Easier maintenance: Changes to a feature are localized within its slice, reducing the risk of unintended side effects.

Implementing Vertical Slice Architecture
Implementing VSA starts with structuring your code around features. Here’s an example vertical slice representing the CreateProduct feature. We use a static class to represent the feature and group the related types. Each feature can have respective Request and Response classes, with the business logic implemented in a Minimal API endpoint.
public static class CreateProduct
{
public record Request(string Name, decimal Price);
public record Response(int Id, string Name, decimal Price);
public class Endpoint : IEndpoint
{
public void MapEndpoint(IEndpointRouteBuilder app)
{
app.MapPost("products", Handler).WithTags("Products");
}
public static IResult Handler(Request request, AppDbContext context)
{
var product = new Product
{
Name = request.Name,
Price = request.Price
};
context.Products.Add(product);
context.SaveChanges();
return Results.Ok(new Response(product.Id, product.Name, product.Price));
}
}
}In this example, the code for the entire CreateProduct feature is tightly grouped within a single file. This makes it extremely easy to locate, understand, and modify everything related to this functionality. We don’t need to navigate multiple layers like controllers, services, and repositories.
Integrating Validation in Vertical Slices
Validation is a critical cross-cutting concern in any application. VSA allows for straightforward integration of validation, ensuring data integrity and preventing malicious inputs. We can easily implement validation using the FluentValidation library. Within your slice, you’d define a Validator class that encapsulates the rules specific to your feature’s request model.
public class Validator : AbstractValidator<Request>
{
public Validator()
{
RuleFor(x => x.Name).NotEmpty().MaximumLength(100);
RuleFor(x => x.Price).GreaterThanOrEqualTo(0);
}
}This validator can then be injected into your endpoint using dependency injection, allowing you to perform validation before processing the request.
public static class CreateProduct
{
public record Request(string Name, decimal Price);
public record Response(int Id, string Name, decimal Price);
public class Validator : AbstractValidator<Request> { ... }
public class Endpoint : IEndpoint
{
public void MapEndpoint(IEndpointRouteBuilder app)
{
app.MapPost("products", Handler).WithTags("Products");
}
public static async Task<IResult> Handler(Request request, IValidator<Request> validator, AppDbContext context)
{
var validationResult = await validator.ValidateAsync(request);
if (!validationResult.IsValid)
{
return Results.BadRequest(validationResult.Errors);
}
var product = new Product
{
Name = request.Name,
Price = request.Price
};
context.Products.Add(product);
context.SaveChanges();
return Results.Ok(new Response(product.Id, product.Name, product.Price));
}
}
}
Handling Complex Features and Shared Logic
While VSA excels at managing self-contained features, real-world applications often involve complex interactions and shared logic. Here are a few strategies to address this:
- Decomposition: Break down complex features into smaller, more manageable vertical slices. Each slice should represent a cohesive piece of the overall feature.
- Refactoring: When a vertical slice becomes difficult to maintain, apply refactoring techniques like Extract Method and Extract Class to improve code manageability.
- Extract shared logic: Identify common logic used across multiple features. Create separate classes or extension methods to reference this logic from your vertical slices.
- Push logic down: Write vertical slices using procedural code, such as a Transaction Script, and then identify parts of the business logic that naturally belong to domain entities.
Understanding code smells and refactorings will help you make the most of VSA, ensuring your application remains maintainable and scalable.
Real-World Application of Vertical Slice Architecture
VSA is not just a theoretical concept; it has practical applications in real-world projects. Here are a few best practices and considerations for implementing VSA:
- Case Studies and Examples: Look at how other projects have successfully implemented VSA to understand its practical benefits and challenges.
- Best Practices for Implementation: Start with simple features and gradually refactor existing code into vertical slices. Ensure your team understands the principles of VSA to maintain consistency.
- Common Pitfalls and How to Avoid Them: Avoid over-engineering your vertical slices and ensure that they remain cohesive and focused on specific features.
- We will see all this in our future articles.
Conclusion
Vertical Slice Architecture offers a refreshing approach to structuring your code. By focusing on features, VSA allows you to create cohesive and maintainable applications. Vertical slices are self-contained, making unit and integration testing more straightforward. VSA brings benefits in terms of code organization and development speed, making it a valuable tool in your toolbox. Consider embracing Vertical Slice Architecture in your next project. While it represents a significant mindset shift from Clean Architecture, both approaches have their place and share similar ideas.
How to start with it?
We prepared a simple VSA Project Template that you can download for free.
Download the source code and start exploring.
Download here
FAQs
- What is Vertical Slice Architecture? Vertical Slice Architecture is an approach to structuring code by feature, where each feature encompasses all necessary components from the API to data access, providing a self-contained unit of functionality.
- How does VSA differ from traditional layered architecture? Unlike traditional layered architecture that organizes code horizontally across layers (Presentation, Application, Domain), VSA organizes code vertically by feature, grouping all related components together.
- What are the benefits of using VSA? Benefits of VSA include improved cohesion, reduced complexity, a focus on business logic, and easier maintenance due to the self-contained nature of vertical slices.
- How do you implement validation in a vertical slice? Validation can be implemented using libraries like FluentValidation, where rules are defined in a Validator class specific to the feature’s request model and injected into the endpoint for processing.
- What are some common challenges when using VSA? Common challenges include managing complex features and shared logic. Strategies to address these include decomposition, refactoring, extracting shared logic, and pushing logic down to domain entities.
https://www.jimmybogard.com/vertical-slice-architecture
Ref : https://medium.com/@andrew.macconnell/exploring-software-architecture-vertical-slice-789fa0a09be6
